How To Change Background Color Of Entire App In Android
Styles and themes on Android allow you to separate the details of your app design from the UI structure and behavior, similar to stylesheets in web design.
A style is a collection of attributes that specify the appearance for a single View. A style can specify attributes such as font color, font size, background color, and much more.
A theme is a collection of attributes that's applied to an entire app, activity, or view hierarchy—not just an individual view. When you apply a theme, every view in the app or activity applies each of the theme's attributes that it supports. Themes can also apply styles to non-view elements, such as the status bar and window background.
Styles and themes are declared in a style resource file in res/values/, usually named styles.xml.

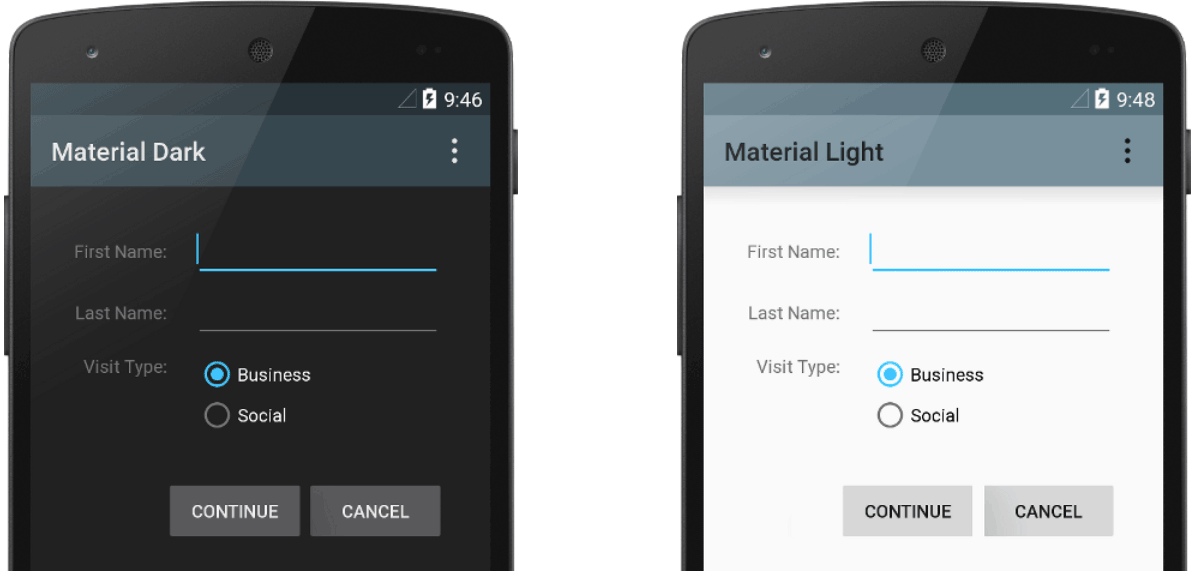
Figure 1. Two themes applied to the same activity: Theme.AppCompat (left) and Theme.AppCompat.Light (right)
Themes versus Styles
Themes and styles have many similarities, but they are used for different purposes. Themes and styles have the same basic structure—a key-value pair which maps attributes to resources.
A style specifies attributes for a particular type of view. For example, one style might specify a button's attributes. Every attribute you specify in a style is an attribute you could set in the layout file. By extracting all the attributes to a style, it's easy to use and maintain them across multiple widgets.
A theme defines a collection of named resources which can be referenced by styles, layouts, widgets, and so on. Themes assign semantic names, like colorPrimary, to Android resources.
Styles and themes are meant to work together. For example, you might have a style that specifies that one part of a button should be colorPrimary, and another part should be colorSecondary. The actual definitions of those colors is provided in the theme. When the device goes into night mode, your app can switch from its "light" theme to its "dark" theme, changing the values for all those resource names. You don't need to change the styles, since the styles are using the semantic names and not specific color definitions.
For more information about how themes and styles work together, see the blog post Android Styling: Themes vs Styles.
Create and apply a style
To create a new style or theme, open your project's res/values/styles.xml file. For each style you want to create, follow these steps:
- Add a
<style>element with a name that uniquely identifies the style. - Add an
<item>element for each style attribute you want to define.The
namein each item specifies an attribute you would otherwise use as an XML attribute in your layout. The value in the<item>element is the value for that attribute.
For example, if you define the following style:
<?xml version="1.0" encoding="utf-8"?> <resources> <style name="GreenText" parent="TextAppearance.AppCompat"> <item name="android:textColor">#00FF00</item> </style> </resources>
You can apply the style to a view as follows:
<TextView style="@style/GreenText" ... />
Each attribute specified in the style is applied to that view if the view accepts it. The view simply ignores any attributes that it does not accept.
Note: Only the element to which you add the style attribute receives those style attributes—any child views do not apply the styles. If you want child views to inherit styles, instead apply the style with the android:theme attribute.
However, instead of applying a style to individual views, you'll usually apply styles as a theme for your entire app, activity, or collection of views.
Extend and customize a style
When creating your own styles, you should always extend an existing style from the framework or support library so that you maintain compatibility with platform UI styles. To extend a style, specify the style you want to extend with the parent attribute. You can then override the inherited style attributes and add new ones.
For example, you can inherit the Android platform's default text appearance and modify it as follows:
<style name="GreenText" parent="@android:style/TextAppearance"> <item name="android:textColor">#00FF00</item> </style>
However, you should always inherit your core app styles from the Android Support Library. The styles in the support library provide compatibility with Android 4.0 (API level 14) and higher by optimizing each style for the UI attributes available in each version. The support library styles often have a name similar to the style from the platform, but with AppCompat included.
To inherit styles from a library or your own project, declare the parent style name without the @android:style/ part shown above. For example, the following example inherits text appearance styles from the support library:
<style name="GreenText" parent="TextAppearance.AppCompat"> <item name="android:textColor">#00FF00</item> </style>
You can also inherit styles (except those from the platform) by extending a style's name with a dot notation, instead of using the parent attribute. That is, prefix the name of your style with the name of the style you want to inherit, separated by a period. You should usually do this only when extending your own styles, not styles from other libraries. For example, the following style inherits all styles from the GreenText style above and then increases the text size:
<style name="GreenText.Large"> <item name="android:textSize">22dp</item> </style>
You can continue inheriting styles like this as many times as you'd like by chaining on more names.
Note: If you use the dot notation to extend a style, and you also include the parent attribute, then the parent styles override any styles inheritted through the dot notation.
To find which attributes you can declare with an <item> tag, refer to the "XML attributes" table in the various class references. All views support XML attributes from the base View class, and many views add their own special attributes. For example, the TextView XML attributes includes the android:inputType attribute that you can apply to a text view that receives input, such as an EditText widget.
Apply a style as a theme
You can create a theme the same way you create styles. The difference is how you apply it: instead of applying a style with the style attribute on a view, you apply a theme with the android:theme attribute on either the <application> tag or an <activity> tag in the AndroidManifest.xml file.
For example, here's how to apply the Android Support Library's material design "dark" theme to the whole app:
<manifest ... > <application android:theme="@style/Theme.AppCompat" ... > </application> </manifest>
And here's how to apply the "light" theme to just one activity:
<manifest ... > <application ... > <activity android:theme="@style/Theme.AppCompat.Light" ... > </activity> </application> </manifest>
Now every view in the app or activity applies the styles defined in the given theme. If a view supports only some of the attributes declared in the style, then it applies only those attributes and ignores the ones it does not support.
Beginning with Android 5.0 (API level 21) and Android Support Library v22.1, you can also specify the android:theme attribute to a view in your layout file. This modifies the theme for that view and any child views, which is useful for altering theme color palettes in a specific portion of your interface.
The previous examples show how to apply a theme such as Theme.AppCompat that's supplied by the Android Support Library. But you'll usually want to customize the theme to fit your app's brand. The best way to do so is to extend these styles from the support library and override some of the attributes, as described in the next section.
Style hierarchy
Android provides a variety of ways to set attributes throughout your Android app. For example, you can set attributes directly in a layout, you can apply a style to a view, you can apply a theme to a layout, and you can even set attributes programmatically.
When choosing how to style your app, be mindful of Android's style hierarchy. In general, you should use themes and styles as much as possible for consistency. If you've specified the same attributes in multiple places, the list below determines which attributes are ultimately applied. The list is ordered from highest precedence to lowest:
- Applying character- or paragraph-level styling via text spans to
TextView-derived classes - Applying attributes programmatically
- Applying individual attributes directly to a View
- Applying a style to a View
- Default styling
- Applying a theme to a collection of Views, an activity, or your entire app
- Applying certain View-specific styling, such as setting a
TextAppearanceon aTextView

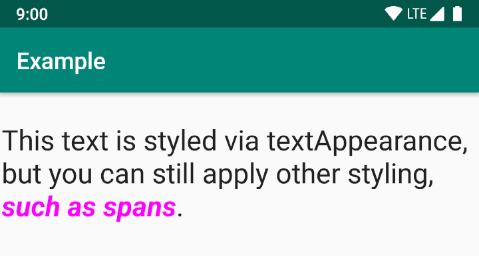
Figure 2. Styling from a span overrides styling from a textAppearance.
If you're trying to style your app and not seeing the results you expect, it's likely that other styling is overriding your changes. For example, if you apply a theme to your app, along with a style to an individual View, the style attributes would override any matching theme attributes for that View. Note, however, that any theme attributes that aren't overridden by the style are still used.
TextAppearance
One limitation with styles is that you can apply only one style to a View. In a TextView, however, you can also specify a TextAppearance attribute which functions similarly to a style, as shown in the following example:
<TextView ... android:textAppearance="@android:style/TextAppearance.Material.Headline" android:text="This text is styled via textAppearance!" />
TextAppearance allows you to define text-specific styling while leaving a View's style available for other uses. Note, however, that if you define any text attributes directly on the View or in a style, those values would override the TextAppearance values.
TextAppearance supports a subset of styling attributes that TextView offers. For the full attribute list, see TextAppearance.
Some common TextView attributes not included are lineHeight[Multiplier|Extra], lines, breakStrategy, and hyphenationFrequency. TextAppearance works at the character level and not the paragraph level, so attributes that affect the entire layout are not supported.
Customize the default theme
When you create a project with Android Studio, it applies a material design theme to your app by default, as defined in your project's styles.xml file. This AppTheme style extends a theme from the support library and includes overrides for color attributes that are used by key UI elements, such as the app bar and the floating action button (if used). So you can quickly customize your app's color design by updating the provided colors.
For example, your styles.xml file should look similar to this:
<style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar"> <!-- Customize your theme here. --> <item name="colorPrimary">@color/colorPrimary</item> <item name="colorPrimaryDark">@color/colorPrimaryDark</item> <item name="colorAccent">@color/colorAccent</item> </style>
Notice that the style values are actually references to other color resources, defined in the project's res/values/colors.xml file. So that's the file you should edit to change the colors. But before you start changing these colors, preview your colors with the Material Color Tool. This tool helps you pick colors from the material palette and preview how they'll look in an app.
Once you know your colors, update the values in res/values/colors.xml:
<?xml version="1.0" encoding="utf-8"?> <resources> <!-- color for the app bar and other primary UI elements --> <color name="colorPrimary">#3F51B5</color> <!-- a darker variant of the primary color, used for the status bar (on Android 5.0+) and contextual app bars --> <color name="colorPrimaryDark">#303F9F</color> <!-- a secondary color for controls like checkboxes and text fields --> <color name="colorAccent">#FF4081</color> </resources>
And then you can override whatever other styles you want. For example, you can change the activity background color as follows:
<style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar"> ... <item name="android:windowBackground">@color/activityBackground</item> </style>
For a list of attributes you can use in your theme, see the table of attributes at R.styleable.Theme. And when adding styles for the views in your layout, you can also find attributes by looking at the "XML attributes" table in the view class references. For example, all views support XML attributes from the base View class.
Most attributes are applied to specific types of views, and some apply to all views. However, some theme attributes listed at R.styleable.Theme apply to the activity window, not the views in the layout. For example, windowBackground changes the window background and windowEnterTransition defines a transition animation to use when the activity starts (for details, see Start an Activity with an Animation).
The Android Support Library also provides other attributes you can use to customize your theme extended from Theme.AppCompat (such as the colorPrimary attribute shown above). These are best viewed in the library's attrs.xml file
Note: Attribute names from the support library do not use the android: prefix. That's used only for attributes from the Android framework.
There are also different themes available from the support library that you might want to extend instead of the ones shown above. The best place to see the available themes is the library's themes.xml file.
Add version-specific styles
If a new version of Android adds theme attributes that you want to use, you can add them to your theme while still being compatible with old versions. All you need is another styles.xml file saved in a values directory that includes the resource version qualifier. For example:
res/values/styles.xml # themes for all versions res/values-v21/styles.xml # themes for API level 21+ only
Because the styles in the values/styles.xml file are available for all versions, your themes in values-v21/styles.xml can inherit them. As such, you can avoid duplicating styles by beginning with a "base" theme and then extending it in your version-specific styles.
For example, to declare window transitions for Android 5.0 (API level 21) and higher, you need to use some new attributes. So your base theme in res/values/styles.xml could look like this:
<resources> <!-- base set of styles that apply to all versions --> <style name="BaseAppTheme" parent="Theme.AppCompat.Light.DarkActionBar"> <item name="colorPrimary">@color/primaryColor</item> <item name="colorPrimaryDark">@color/primaryTextColor</item> <item name="colorAccent">@color/secondaryColor</item> </style> <!-- declare the theme name that's actually applied in the manifest file --> <style name="AppTheme" parent="BaseAppTheme" /> </resources>
Then add the version-specific styles in res/values-v21/styles.xml as follows:
<resources> <!-- extend the base theme to add styles available only with API level 21+ --> <style name="AppTheme" parent="BaseAppTheme"> <item name="android:windowActivityTransitions">true</item> <item name="android:windowEnterTransition">@android:transition/slide_right</item> <item name="android:windowExitTransition">@android:transition/slide_left</item> </style> </resources>
Now you can apply AppTheme in your manifest file and the system selects the styles available for each system version.
For more information about using alternative resources for different devices, read Providing Resources.
Every widget in the framework and support library has a default style. For example, when you style your app using a theme from the support library, an instance of Button is styled using the Widget.AppCompat.Button style. If you'd like to apply a different widget style to a button, then you can do so with the style attribute in your layout file. For example, the following applies the library's borderless button style:
<Button style="@style/Widget.AppCompat.Button.Borderless" ... />
And if you want to apply this style to all buttons, you can declare it in your theme's buttonStyle as follows:
<style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar"> <item name="buttonStyle">@style/Widget.AppCompat.Button.Borderless</item> ... </style>
You can also extend widget styles, just like extending any other style, and then apply your custom widget style in your layout or in your theme.
Additional resources
To learn more about themes and styles, see the following additional resources:
Blog posts
- Android Styling: Themes vs Styles
- Android Styling: Common Theme Attributes
- Android Styling: Prefer Theme Attributes
How To Change Background Color Of Entire App In Android
Source: https://developer.android.com/guide/topics/ui/look-and-feel/themes
Posted by: thillsithems.blogspot.com

0 Response to "How To Change Background Color Of Entire App In Android"
Post a Comment